在本文中, 我們為各位示範如何在Visual Studio空白ASP .Net網站範本中加入Bootstrap.雖然Visual Studio 2013已內建整合了Bootstrap, 但經由學習自行加入Bootstrap, 可增進我們對Bootstrap的了解. 而且如使用的是Visual Studio 2013之前的版本, 那肯定是要自行在ASP .Net網站範本中加入Bootstrap.
本文是參考 Twinkie 在 My Tech Bits 中文
http://www.mytecbits.com/microsoft/dot-net/bootstrap-3-0-0-with-asp-net-web-forms
加一些修改而來
本文:
Part 1 Part 2 Part 3
1. 首先我們開啟Visual Studio 2013的ASP .Net Web應用程式專案, 並把專案命名為LearnBootstrap, 並按下確定鍵.
2.選擇空白網站範本, 並保持下方資料夾選項沒有選,並按下確定鍵.
3.在網站範本完成開啟後, 點選專案, 按右鍵點選"加入", 然後選擇加入"新資料夾".
4.把資料夾命名為Content.
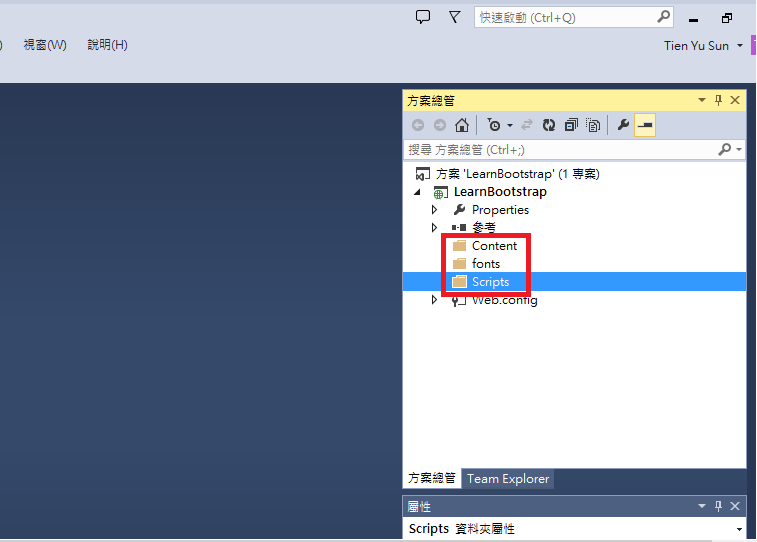
5.重覆相同程序加入下列兩資料夾 : fonts, Scripts.
6. 自Bootstrap下載最新版Bootstrap v3.2.0, 並把zip檔解壓縮. 連結: Bootstrap






留言
張貼留言