Part 1
Bootstrap v3.2.0 網格應用示範
1. 首先在Visual Studio 的專案內加入一個新的主版頁面. 在這裏我是沿用在Visual Studio ASP .Net空白網站範本中加入Bootstrap 一文中所用的相同專案. 如果各位看倌是由全新的專案開始, 請參考該文內容. 在此處我把主版頁面命名為Grid12.Master.
2. 在Grid12.Master中加入對jQuery及Bootstrap的參考, 如下圖.
3. 在此處我把在Visual Studio ASP .Net空白網站範本中加入Bootstrap 一文中中的網頁Header複製至Grid12.Master中, 並把form下方之div區域及其內之ContentPlaceHolder控制項刪除.
4. 依照Bootstrap v3.2.0 Grid 系統(Part 1) 一文中所提方式加入一列兩行之配置, 並加入col-sm-3及col-sm-9兩CSS class至該兩行中, 如圖所示.
5. 在該兩行內各加入一ContentPlaceHolder控制項. 為清楚標示起見,左方之ContentPlaceHolder控制項命名為ContentPlaceHolderLeft, 右方行的命名為ContentPlaceHolderRight. 完成後儲存該主版頁面.
6. 現在我們新增ㄧ使用主版頁面的WebForm,此處命名為TetGrid12.aspx.
隨後選擇使用Grid12.Master主版頁面.
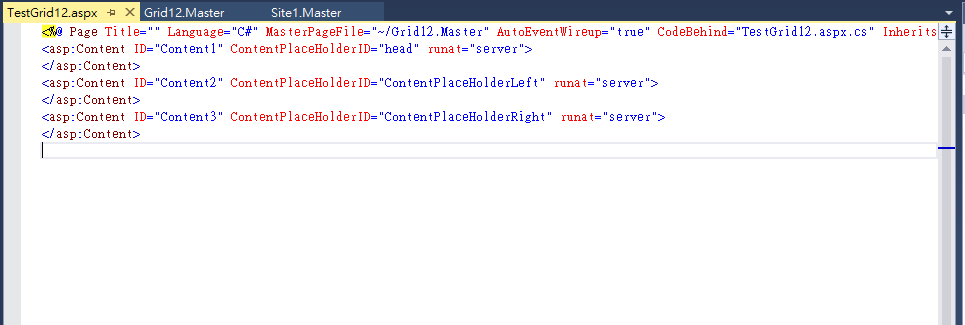
完成後該網頁內容如下.
˙7. 在左、右兩ContentPlaceHolder控制項內各加入ㄧ些內容.
8. 測試瀏覽該頁面,可成功展示內容為左右兩行, 右方之內容寬度符合預期效果.
如果把瀏覽器寬度縮小,可成功自動展示內容為上下兩塊(Stacked).
各位我們現在可以輕鬆地讓自己的網頁支援各式裝置了. ^^
Bootstrap v3.2.0 網格應用示範
1. 首先在Visual Studio 的專案內加入一個新的主版頁面. 在這裏我是沿用在Visual Studio ASP .Net空白網站範本中加入Bootstrap 一文中所用的相同專案. 如果各位看倌是由全新的專案開始, 請參考該文內容. 在此處我把主版頁面命名為Grid12.Master.
2. 在Grid12.Master中加入對jQuery及Bootstrap的參考, 如下圖.
3. 在此處我把在Visual Studio ASP .Net空白網站範本中加入Bootstrap 一文中中的網頁Header複製至Grid12.Master中, 並把form下方之div區域及其內之ContentPlaceHolder控制項刪除.
4. 依照Bootstrap v3.2.0 Grid 系統(Part 1) 一文中所提方式加入一列兩行之配置, 並加入col-sm-3及col-sm-9兩CSS class至該兩行中, 如圖所示.
5. 在該兩行內各加入一ContentPlaceHolder控制項. 為清楚標示起見,左方之ContentPlaceHolder控制項命名為ContentPlaceHolderLeft, 右方行的命名為ContentPlaceHolderRight. 完成後儲存該主版頁面.
6. 現在我們新增ㄧ使用主版頁面的WebForm,此處命名為TetGrid12.aspx.
隨後選擇使用Grid12.Master主版頁面.
完成後該網頁內容如下.
˙7. 在左、右兩ContentPlaceHolder控制項內各加入ㄧ些內容.
8. 測試瀏覽該頁面,可成功展示內容為左右兩行, 右方之內容寬度符合預期效果.
如果把瀏覽器寬度縮小,可成功自動展示內容為上下兩塊(Stacked).
各位我們現在可以輕鬆地讓自己的網頁支援各式裝置了. ^^











留言
張貼留言