Part 1
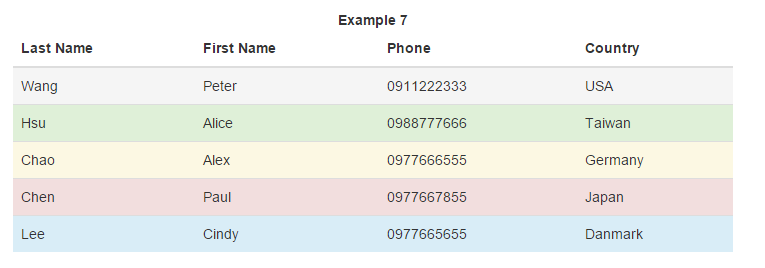
5. 另外Bootstrap有所謂的Contextual Classes可附加在HTML table的列或列中的格子上, 以不同的顏色標示資料不同的狀態或屬性. Contextual Classes 有 .active, .success, .warning, .danger, .info 等.
把Contextual Classes應用在列的格子時效果如下圖.
6. 此外Bootstrap可針對寬度小於768px的小型裝置加上水平捲軸的功能, 只需加入CSS class .table-responsive 在容器中以封包住.table CSS class即可. 請注意此功能對於寬度大於768px的裝置是沒有效的.
下圖為<768px寬度的畫面, 水平捲軸有出現
下圖為>768px寬度的畫面
Part 1
5. 另外Bootstrap有所謂的Contextual Classes可附加在HTML table的列或列中的格子上, 以不同的顏色標示資料不同的狀態或屬性. Contextual Classes 有 .active, .success, .warning, .danger, .info 等.
把Contextual Classes應用在列的格子時效果如下圖.
6. 此外Bootstrap可針對寬度小於768px的小型裝置加上水平捲軸的功能, 只需加入CSS class .table-responsive 在容器中以封包住.table CSS class即可. 請注意此功能對於寬度大於768px的裝置是沒有效的.
下圖為<768px寬度的畫面, 水平捲軸有出現
下圖為>768px寬度的畫面
Part 1







留言
張貼留言