目錄 : 網頁設計學習課程參考
在這一課中我們將為各位示範如何在網頁中加入JavaScript,以便在網頁中實作各種動態的效果.
首先我們開啟在上一課中所建立的Workspace LearningJavaScript, 並加入一個新的HTML 5檔.
我把檔案命名為lesson5.html.
我們在後續將加入許多不同的網頁以示範不同的課題, 因此我們把新增加的網頁的內容修改一下,以便呈現本課的題材. 首先我們把head內之title改為Lesson 5.
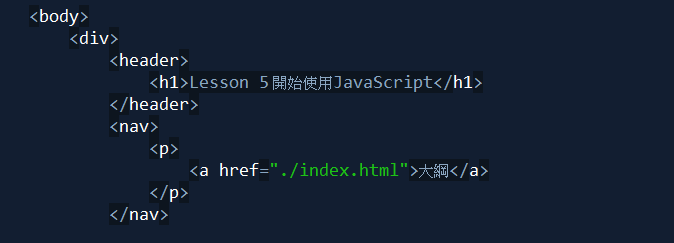
並把body下的第一個div內的內容作如下的修改(更改標題,並定義連結連回index.html).
接下來回到首頁index.html加入指向Lesson 5的連結, 如下圖
此時如預覽index.html畫面如下圖.
我們現在已完成了加入新網頁,並提供可在index.html與lesson5.html之間往返的安排. 在後續課程中加入新網頁也會採用相同的安排. 我們回到lesson5.html, 並在nav區段下之div加入“行文字
我們現在開始學習使用JavaScript.
如下圖.
第一種在網頁中加入JavaScript的方向是在網頁head區段內加入<script></script>, 如下圖
然後在<script>內加入type屬性. 此時Aptana立即跳出視窗供我們選擇可選用的type屬性值.
屬性值請選用text/javascript.
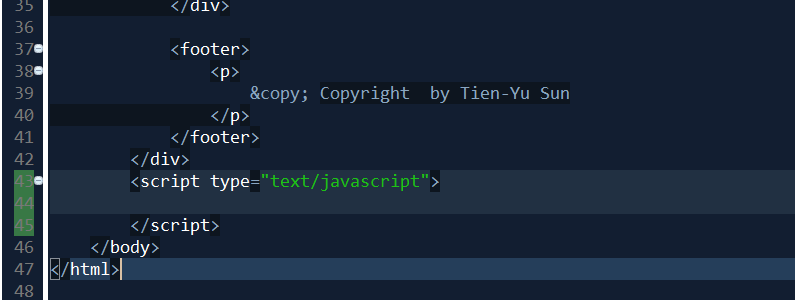
第二種方式是把<script></script>放置在<body>區段的最後面, 如下圖.











留言
張貼留言