目錄 : 網頁設計學習課程參考
我們接下來在剛才所設置的<script></script>內加入JavaScript程式碼. 因為才剛開始學,我們先用最簡單的程式碼示範.
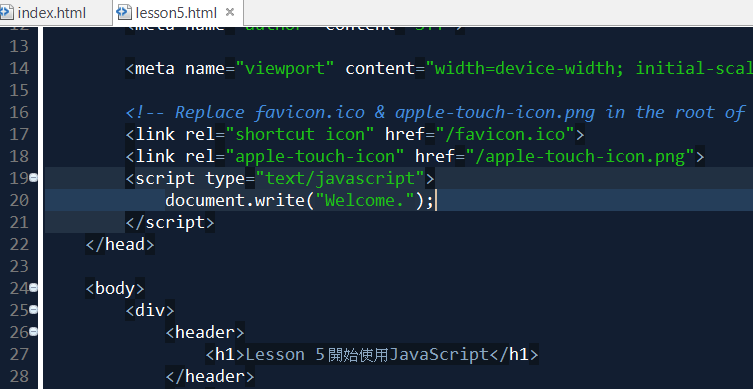
我們在上方<head></head>的<script></script>內加入
如下圖.
上述程式碼中的document是一個JavaScript的物件, 此物件代表目前正要開啟的HTML文件. document.write是呼叫document物件下的write方法, 輸出一段文字到HTML文件中.
接下來我們<body></body>區段下方的<script></script>內加入另一個document.write, 輸出另一段文字到HTML文件中.
如下圖.
此時如預覽lesson5.html, 畫面如下圖.
在本結果中, Welcome. 及 Come back again. 兩段文字並不在原來的HTML文件中., 而是在網頁開啟時由JavaScript動態地加入到HTML文件中.
該兩段JavaScript的執行是依照HTML文件的內容, 由上往下去解析呈現內客並執行JavaScript. 因
出現在<body></body>內容之前, 所以在結果中Welcome. 是排在最前面. 而
則是在最後面, 因此Come back again. 則在所有的內容中最後才出現.
放置<script></script>位置的選擇和你所做的功能有關. 例如你的JavaScript程式需用到網頁上其他元素如下拉式選單的內容, 那就要把JavaScript放在較後面的位置, 以防在執行時因過早解析JavaScript時下拉式選單尚未被排版於HTML中而出錯.
我們接下來在剛才所設置的<script></script>內加入JavaScript程式碼. 因為才剛開始學,我們先用最簡單的程式碼示範.
我們在上方<head></head>的<script></script>內加入
document.write('Welcome.");
如下圖.
上述程式碼中的document是一個JavaScript的物件, 此物件代表目前正要開啟的HTML文件. document.write是呼叫document物件下的write方法, 輸出一段文字到HTML文件中.
接下來我們<body></body>區段下方的<script></script>內加入另一個document.write, 輸出另一段文字到HTML文件中.
document.write("Come back again.");
如下圖.
此時如預覽lesson5.html, 畫面如下圖.
在本結果中, Welcome. 及 Come back again. 兩段文字並不在原來的HTML文件中., 而是在網頁開啟時由JavaScript動態地加入到HTML文件中.
該兩段JavaScript的執行是依照HTML文件的內容, 由上往下去解析呈現內客並執行JavaScript. 因
document.write("Welcome.");
出現在<body></body>內容之前, 所以在結果中Welcome. 是排在最前面. 而
document.write("Come back again.");
則是在最後面, 因此Come back again. 則在所有的內容中最後才出現.
放置<script></script>位置的選擇和你所做的功能有關. 例如你的JavaScript程式需用到網頁上其他元素如下拉式選單的內容, 那就要把JavaScript放在較後面的位置, 以防在執行時因過早解析JavaScript時下拉式選單尚未被排版於HTML中而出錯.




留言
張貼留言