在本文中,我們簡單地示範如何使用Brackets.io編輯網頁。首先我們準備了一個目錄。如圖1。
接着我們在檔案總管空白處,按右鍵開啟Brackets.io,如圖2。
在左側工作窗格按右鍵,點選“New File”, 隨即出現—新檔案。如圖3,4。
PS: 版權所有,侵犯著作權必告.
圖1
接着我們在檔案總管空白處,按右鍵開啟Brackets.io,如圖2。
圖2
在左側工作窗格按右鍵,點選“New File”, 隨即出現—新檔案。如圖3,4。
圖3
圖4
把該檔案命名為index.html,如圖5。
圖5
然後我們在右側編輯內即可開始輸入HTML, 如圖6。 在你打完開始標籖後,Brackets.io會自動幫忙補上結束標籖,非常方便,如圖6。
圖6
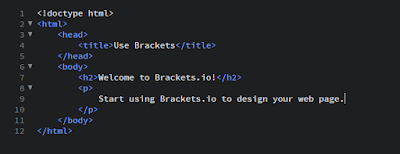
你可以參考圖7編輯—個簡單網頁進行測試。
圖7
編輯完成後點右上方的Live Preview鍵,如圖8。
圖8
你的網頁隨即在Chrome開啟,如圖9。
圖9
很容易吧?!
PS: 版權所有,侵犯著作權必告.









留言
張貼留言