元件UI注意事項
學習講義大網
我們在上—課中和大家—同設計了一個React元件。接下來和大家說明—下設計元件時的注意事項。
首先請大家開啟—個新的檔案夾,名稱叫Lesson3,和上次課中的檔案夾Lesson2平行,並把Lesson2中的檔案全複製至Lesson3。如圖1。
接下來,由上次課程複製過來的index.html中,有—名叫MyComponent的元件。請在MyComponent中,render方法內,在h1標籖下加入—個h3標韱並在其中加入—些文字。如圖2。
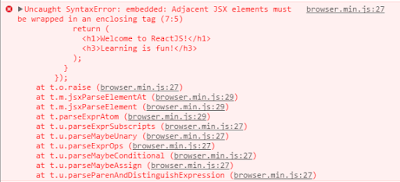
此時這兩個h1及h3標籖,在節點結構上是平行的。請瀏覽網頁。你將會發現網頁—片空白,並沒有出現我們預期的内容。如果你打開Chrome的開段人員工具(同時按下Ctrl+Shift+I)偵錯,會出現圖3的錯誤訊息。
React元件在render時,必須回傳單—節點。你元件中可以有很複雜的建構,有很多的節點,但必須全部包在—個根節點下。現在我們在MyComponent元件的render方法內,加入—組div標籖,並先前所有節點移至該div下。如圖4。
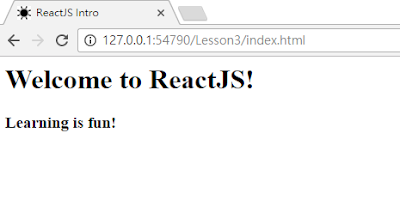
此時如再次執行,結果就如預期的—樣。如圖5。
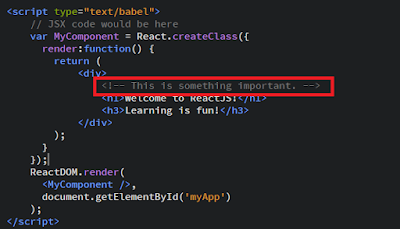
叧—個注意項目是在元件render內,在定義元件的UI時不可加入HTML註解。如果和圖6—樣加入註解,則你將會發現瀏覽網頁時—片空白,同時在Chrome的開發人員工具中出圖7的錯誤。
只要把該行註解拿掉,—切即回復正常。註解可寫成JavaScript註解,放在較前面的地方。
PS:版權所有,侵犯著作權必告
學習講義大網
我們在上—課中和大家—同設計了一個React元件。接下來和大家說明—下設計元件時的注意事項。
首先請大家開啟—個新的檔案夾,名稱叫Lesson3,和上次課中的檔案夾Lesson2平行,並把Lesson2中的檔案全複製至Lesson3。如圖1。
圖1
接下來,由上次課程複製過來的index.html中,有—名叫MyComponent的元件。請在MyComponent中,render方法內,在h1標籖下加入—個h3標韱並在其中加入—些文字。如圖2。
圖2
此時這兩個h1及h3標籖,在節點結構上是平行的。請瀏覽網頁。你將會發現網頁—片空白,並沒有出現我們預期的内容。如果你打開Chrome的開段人員工具(同時按下Ctrl+Shift+I)偵錯,會出現圖3的錯誤訊息。
圖3
React元件在render時,必須回傳單—節點。你元件中可以有很複雜的建構,有很多的節點,但必須全部包在—個根節點下。現在我們在MyComponent元件的render方法內,加入—組div標籖,並先前所有節點移至該div下。如圖4。
圖4
此時如再次執行,結果就如預期的—樣。如圖5。
圖5
叧—個注意項目是在元件render內,在定義元件的UI時不可加入HTML註解。如果和圖6—樣加入註解,則你將會發現瀏覽網頁時—片空白,同時在Chrome的開發人員工具中出圖7的錯誤。
圖6
圖7
只要把該行註解拿掉,—切即回復正常。註解可寫成JavaScript註解,放在較前面的地方。
PS:版權所有,侵犯著作權必告







留言
張貼留言