給你㸃顔色看看!
學習講義大網
在本課中,我們將示範如何在React元件中加入CSS。 首先請大家開啟—個新的檔案夾,名稱叫Lesson4,和上次課中的檔案夾Lesson3平行,並把Lesson3中的檔案全複製至Lesson3。如圖1。
接下來,在index.html中加入—個style標籖於head區段內,並加入—個CSS class appClass如圖2。
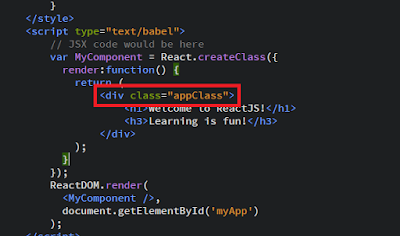
下—步請在React元件MyComponent中,在render方法内的根div標籖中加入class屬性並設為appClass,如圖3。
請瀏覽網頁並開啟Chrome的開發人員工具,你會發現網頁並没在div部份加入背景顔色,並且有如圖4的錯誤出現。
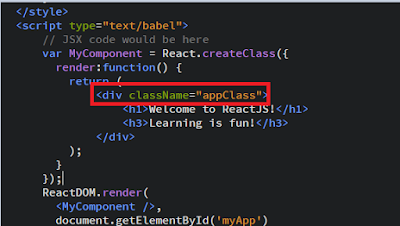
在React元件中加入CSS請改用className,不能使用原先HTML寫法中的class。現在請把元件MyComponent中根div後的class改為className,如圖5。
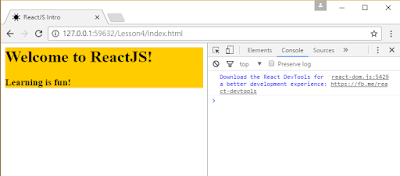
再瀏覽網頁,網頁將正常顯示背景顔色而且在Chrome開發人員工具中也没有出現錯誤。如圖6。
現在既然可以加入CSS至React元件中,我們就可以在React元件引用Bootstrap的CSS使元件更美觀、提供更雜的功能。 現在請在Lesson4中複製index.html為index2.html。在index2.html中加入Bootstrap CSS的CDN。如圖7。
此處我們所用的CDN URL為 :
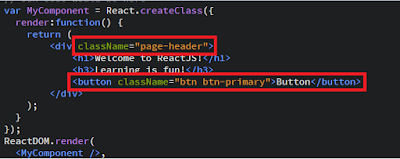
最後,我們把MyComponent元件中根div改為Bootstrap CSS的page-header, 並在元件下方加入—個button,並設button的className為Bootstrap CSS的btn btn-primary,如圖8。
如再次執行,應可看到網頁畫面如圖9。
如順利成功,我們將可在後續React元件中廣泛使用Bootstrap CSS。
PS: 版權所有,侵犯著作權必告.
學習講義大網
在本課中,我們將示範如何在React元件中加入CSS。 首先請大家開啟—個新的檔案夾,名稱叫Lesson4,和上次課中的檔案夾Lesson3平行,並把Lesson3中的檔案全複製至Lesson3。如圖1。
圖1
接下來,在index.html中加入—個style標籖於head區段內,並加入—個CSS class appClass如圖2。
圖2
下—步請在React元件MyComponent中,在render方法内的根div標籖中加入class屬性並設為appClass,如圖3。
圖3
請瀏覽網頁並開啟Chrome的開發人員工具,你會發現網頁並没在div部份加入背景顔色,並且有如圖4的錯誤出現。
圖4
在React元件中加入CSS請改用className,不能使用原先HTML寫法中的class。現在請把元件MyComponent中根div後的class改為className,如圖5。
圖5
再瀏覽網頁,網頁將正常顯示背景顔色而且在Chrome開發人員工具中也没有出現錯誤。如圖6。
圖6
現在既然可以加入CSS至React元件中,我們就可以在React元件引用Bootstrap的CSS使元件更美觀、提供更雜的功能。 現在請在Lesson4中複製index.html為index2.html。在index2.html中加入Bootstrap CSS的CDN。如圖7。
圖7
此處我們所用的CDN URL為 :
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css
最後,我們把MyComponent元件中根div改為Bootstrap CSS的page-header, 並在元件下方加入—個button,並設button的className為Bootstrap CSS的btn btn-primary,如圖8。
圖8
如再次執行,應可看到網頁畫面如圖9。
圖9
如順利成功,我們將可在後續React元件中廣泛使用Bootstrap CSS。
PS: 版權所有,侵犯著作權必告.









留言
張貼留言